
Веб-разработка – это динамичная отрасль, которая постоянно меняется и развивается. Для удобства работы и повышения эффективности разработки существуют различные инструменты, которые могут быть весьма полезными для веб-разработчиков. В этой статье мы рассмотрим 20 полезных инструментов٫ которые помогут вам в работе.
- 1. Редактор кода
- 2. Система контроля версий
- 3. Фреймворки
- 4. Тестирование и отладка
- 5. Графические редакторы
- 6. Шрифты и иконки
- 7. Генераторы кода
- 8. Оптимизация изображений
- 9. Тестирование совместимости
- 10. Скриншоты веб-страниц
- 11. Макетирование и прототипирование
- 12. Управление проектами
- 13. Валидаторы кода
- 14. Аналитика
- 15. SEO инструменты
- 16. Тестирование производительности
- 17. Хостинг и домены
- 18. Базы данных
- 19. Серверы и деплой
- 20. Обучение и ресурсы
- 01. FireBug.
- 02. поиск символов сущности HTML
- 03. Adobe Edge Inspect
- 04.-Без префиксов.
- 05. Cloud9 IDE
- 06. pixeldropr
- 07. фундамент3
- 08. Фонтелло.
- 09. облачный комп
- 10. Сломался.
- 11. базовый лагерь.
- 12. план браузера
- 13. генератор иконок favicon
- 14. панель инструментов
- 15. воздействие на груз
- 16. генератор Lorem Ipsum
- 17. Служба проверки сигналов W3C
- 18. Типетестер
- 19. пиндам.
- 20 Генератор спрайтов CSS
- ТОП 25 сервисов для веб-разработчика
1. Редактор кода
Начнем с базового инструмента ‒ редактора кода. Лучшие редакторы кода имеют различные функции, такие как подсветка синтаксиса, автодополнение кода, отладка и другие возможности, которые значительно упрощают работу с кодом.
2. Система контроля версий
Git – самая популярная система контроля версий веб-разработчиков. Она позволяет отслеживать изменения в коде, вносить их, делать откаты к предыдущим версиям и сотрудничать с другими разработчиками.
3. Фреймворки
Фреймворки – это наборы инструментов, библиотек и готовых решений, которые помогают ускорить разработку. Некоторые популярные фреймворки веб-разработчиков⁚ Bootstrap, React, Angular и Laravel.
4. Тестирование и отладка
Существуют различные инструменты для тестирования и отладки веб-приложений. Некоторые из них предоставляют возможность автоматического тестирования кода, обнаружения ошибок и оптимизации производительности.
5. Графические редакторы
Графические редакторы, такие как Adobe Photoshop и Sketch, могут быть очень полезными инструментами для веб-разработчиков. Они помогают создавать и редактировать графику, иллюстрации и макеты сайтов.
6. Шрифты и иконки
Существуют специальные ресурсы, где вы можете найти шрифты и иконки для использования в веб-проектах. Некоторые из них даже предоставляют возможность настроить и генерировать иконки и шрифты под ваши нужды.
7. Генераторы кода
Генераторы кода помогают ускорить процесс разработки, предоставляя готовые шаблоны и кодовые фрагменты для различных задач, таких как создание форм, меню, слайдеров и других элементов веб-сайта.
8. Оптимизация изображений
Оптимизация изображений позволяет снизить размер файлов и ускорить загрузку веб-страницы. Существуют различные онлайн-инструменты и плагины, которые помогают оптимизировать изображения без потери качества.
9. Тестирование совместимости
Тестирование совместимости позволяет убедиться, что ваш сайт работает корректно на различных браузерах и устройствах. Существуют специальные инструменты, которые позволяют легко проверять совместимость вашего сайта с разными браузерами и операционными системами.
10. Скриншоты веб-страниц
Иногда вам может потребоваться создать скриншот веб-страницы. Существуют онлайн-сервисы и плагины, которые позволяют сделать скриншоты с различных устройств и браузеров для тестирования и отладки.
11. Макетирование и прототипирование
Макетирование и прототипирование – важная часть процесса разработки веб-сайтов. Существуют инструменты, такие как Figma, Adobe XD и Sketch, которые помогают создавать интерактивные макеты и прототипы.
12. Управление проектами
Управление проектами ‒ это процесс, который помогает планировать и координировать работу над веб-проектами. Существуют различные инструменты для управления проектами, такие как Trello, Asana и Jira.
13. Валидаторы кода
Валидаторы кода проверяют ваш код на соответствие стандартам и рекомендациям веб-разработки. Это помогает улучшить качество и поддерживаемость вашего кода.
14. Аналитика
Инструменты аналитики помогают отслеживать посещаемость вашего сайта, анализировать поведение пользователей и оптимизировать производительность вашего сайта.
15. SEO инструменты
SEO инструменты помогают улучшить видимость вашего сайта в поисковых системах. Они предоставляют информацию о ключевых словах, анализируют конкурентов и помогают оптимизировать контент вашего сайта.
16. Тестирование производительности
Тестирование производительности позволяет оценить время загрузки и производительность вашего сайта. Существуют инструменты, которые помогают провести тестирование и найти способы оптимизации вашего сайта.
17. Хостинг и домены
Выбор хостинга и домена – важная часть веб-разработки. Существуют сервисы, которые предлагают хостинговые услуги и регистрацию доменных имен.
18. Базы данных
Базы данных используются для хранения и управления данными на веб-сайте. Существуют различные базы данных, такие как MySQL, PostgreSQL и MongoDB.
19. Серверы и деплой
Для запуска веб-сайта вам потребуется сервер и механизм деплоя. Существуют различные варианты, от облачных сервисов до самостоятельных серверов.
20. Обучение и ресурсы
Обучение и доступ к ресурсам являются важной частью развития веб-разработчика. Существуют онлайн-курсы, документация и сообщества разработчиков, которые помогают улучшить ваши навыки.
Веб-разработка – это сложный процесс, и использование правильных инструментов может значительно облегчить работу. Будьте открыты для новых инструментов и технологий, так как отрасль постоянно меняется.
Используйте эти полезные инструменты для улучшения производительности сайта, кода и других деталей.
Жизнь веб-разработчика может быть полна веселых моментов, но когда менеджеры проектов вынуждены пытаться сделать больше, времени на это остается все меньше и меньше, что может разочаровать.
Поэтому всегда приятно находить инструменты, которые помогают выполнять домашние задания быстрее и продуктивнее. В этой статье мы собрали некоторые из наиболее полезных инструментов.
Некоторые из вас уже слышали о них и пользовались ими, но мы надеемся, что хотя бы один или два инструмента смогут уменьшить вашу рабочую нагрузку и сделать ее более приятной & #8230,.
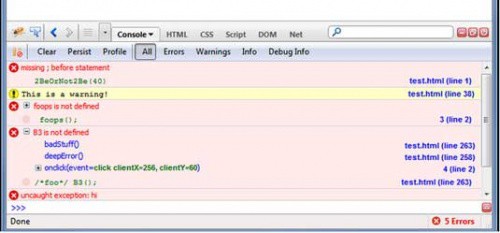
01. FireBug.

Дополнение Firebug к Firefox — незаменимый инструмент для разработчиков.
Парадоксально полезные дополнительные Firebugs от разработчиковFirefox. Вы можете исправить его, отредактировать, посмотретьJavaScript и все это прямо в вашем браузере.
Один из лучших инструментов для веб-разработчиков и необходимый для всех, кто работает с веб-дизайном.
02. поиск символов сущности HTML
Поиск по символам HTML позволяет увидеть все символы на странице.
При использовании HTML очень важно обеспечить проверку всех символов на странице. Однако часто для проверки всего кода необходимо просканировать более 250 символов.
Его также можно использовать в качестве виджета на сайтеПриборная панель..
03. Adobe Edge Inspect

Adobe Edge Inspect — это новейшая альтернатива Flash для разработчиков мобильных приложений.
Это относительно новая платформа от Adobe, которая предлагает разработчикам мощный способ создания интерактивных сайтов в пост-Flash сезон.
Он позволяет разработчикам создавать мобильные и адаптивные приложения и контент, предназначенный для новейших мобильных и компьютерных браузеров. Используйте это.
04.-Без префиксов.

-Prefix-Free поможет вам выбраться из ада префиксов CSS.
Это отличный инструмент отЛия Веру. свойства без префиксов. По сути, он работает за кадром и добавляет текущий префикс браузера в ваш CSS-код только тогда, когда это необходимо.
05. Cloud9 IDE

Cloud9 IDE позволяет разработчикам со всего мира сотрудничать и общаться над одним и тем же кодом.
Cloud9 IDE — это инструмент, который призван помочь разработчикам сотрудничать при работе над большими проектами кодирования.
Она позволяет людям со всего мира работать над одним и тем же кодом и общаться вместе в режиме реального времени & # 8212-, что делает ее все более популярной средой разработки на основе браузеров.
Его возможности включают процессоры и код компиляции, возможность просмотра файлов документов, интеллектуальное вычитание и создание FTP-клиентов.
06. pixeldropr

pixeldropr — Это инструмент, призванный помочь вам быстро создать графику на вашем сайте.
Это необычное дополнение к Photoshop облегчает создание различных иллюстраций, кнопок и иконок. Все эти элементы можно перенести в файлы PSD.
07. фундамент3

Как говорят его создатели Zurb — это "невероятно быстрая" компиляция кода для адаптационных проектов.
Он был создан разработчиками для разработчиков. Этот инструмент служит в качестве чернового варианта для проектов адаптивного дизайна.
Последняя версия Foundation3 включает в себя функции простой компоновки на основе сетки, что делает работу со стилями еще более удобной и гибкой. Инструмент работает как с SASS, так и с CSS.
08. Фонтелло.

Fontello предоставляет простой способ создания организационных шрифтовых иконок.
Этот генератор иконок действительно уникален. Выберите нужные вам иконки, и Fontello создаст их специализированным интернет-шрифтом. Вы также можете редактировать и настраивать персонажей и их имена.
09. облачный комп

Поделитесь содержимым своего сайта и приложениями с общественностью с помощью Simple Cloud Comp.
Этот интуитивно понятный и простой в использовании инструмент поможет вам сделать содержимое вашего сайта и приложения доступными для других.
Cloud Comp был создан специально для того, чтобы дать дизайнерам и разработчикам возможность делиться контентом со своими клиентами на различных устройствах.
10. Сломался.

11. базовый лагерь.

Basecamp — это инструмент управления проектами, который выбирают многие веб-разработчики.
Разработанный компанией 37Signals, Basecamp — это популярный веб-инструмент, облегчающий управление проектами и координацию командной работы.
Basecamp работает на базе облачных сервисов. Его ключевые элементы хорошо знакомы большинству людей, занимающихся проектированием и разработкой веб-сайтов.
12. план браузера

Снимки браузера создают скриншоты веб-сайта в различных браузерах.
Browser Shot создает скриншоты того, как веб-сайт будет выглядеть в шести самых популярных веб-браузерах, 800 x 600 и 1024 на 768.
Просто введите адрес сайта, и Browser Shot откроет и загрузит скриншоты сайта со многих компьютеров.
13. генератор иконок favicon

Генератор иконок Favicon.
Favicon ("Фавикон (") — это 16 маленьких 16-пиксельных изображений, которые появляются в строке карточки или во вкладке браузера при открытии сайта.
Этот инструмент облегчает создание фавиконов для вашего сайта.
14. панель инструментов

Расширение Web Developer добавляет в браузер полезную панель инструментов.
Разработанное для Firefox, это дополнение предоставляет множество полезных инструментов, которые веб-разработчики используют каждый день. Он особенно полезен, когда вам нужно проверить HTTP-заголовки или проверить XHTML.
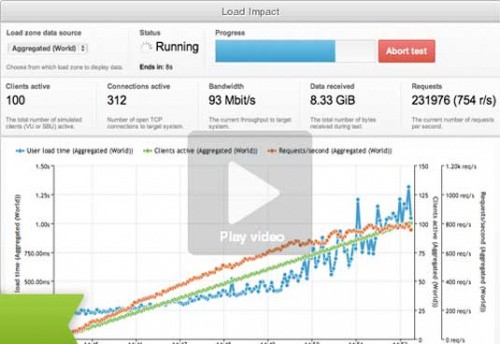
15. воздействие на груз

Load Impact моделирует условия большой нагрузки на сайт для проверки его производительности.
Успешный сайт — это тот, который быстро загружается. Load Impact — это облачный сервис для моделирования тестирования и оптимизации сайта, который генерирует нагрузку на сайт, как если бы он находился в условиях высокой посещаемости.
Другими словами, Load Impact позволяет увидеть, как ваш веб-сайт, веб-приложение, мобильное приложение или API может обрабатывать до 1,2 миллиона одновременных пользователей.
16. генератор Lorem Ipsum

Генератор Lorem Ipsum делает именно то, что следует из его названия.
Если вам не нравится Blokkkk (см. пункт 10), но все же необходимо заполнить макет текстом (Lorem Ipsum), вы можете воспользоваться этим инструментом. С помощью этого инструмента информация добавляется вместе с ним, используя ссылку на сайт. Текст.
Он также включает генератор случайного текста Lorem Ipsum.
17. Служба проверки сигналов W3C

Служба W3C Signal Verification Service проверяет документы на соответствие спецификации.
Валидация документов в Интернете — важный этап роста, который может способствовать значительному улучшению качества документов.
Этот бесплатный сервис W3C помогает проверять разметку различных веб-документов на HTML, Smil, XHTML, MathML и других языках.
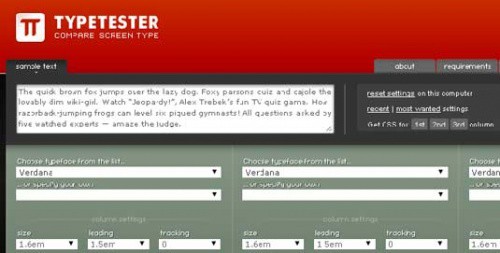
18. Типетестер

Проверьте шрифты с помощью Typetester.
Typetester — это браузерный инструмент для оценки различных типов шрифтов. Выберите шрифты, которые вы хотите попробовать в разных размерах, эффектах и цветах. Typetester применяет его к определенному тексту, чтобы вы могли увидеть, как он выглядит.
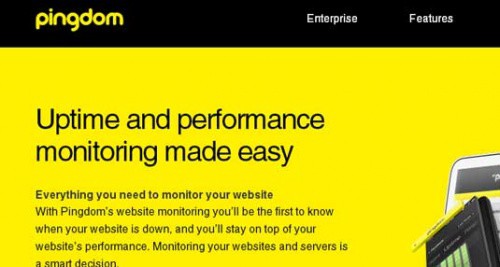
19. пиндам.

Pindam — это отличный инструмент для оценки производительности вашего сайта.
Pindam — это служба, которая отслеживает время работы, простоя и производительность веб-сайта. Когда страница загружается в HTML, моделируется весь сайт, включая все различные элементы (JavaScript, RSS, CSS и изображения).
Это позволит вам отслеживать и контролировать производительность вашего сайта. 20.
20 Генератор спрайтов CSS

Генератор спрайтов CSS помогает улучшить производительность сайта.
Этот инструмент позволяет повысить скорость загрузки сайта за счет уменьшения количества HTTP-запросов. Изображение объединяется в одно большое изображение с заданными размерами по векторам координат X и Y.






