
Добавление бесконечной прокрутки на WordPress-сайт может значительно улучшить пользовательский опыт и удобство использования. Иногда это называют также "бесконечная лента" или "ленивая загрузка". Вместо традиционной пагинации, где пользователю нужно кликнуть на ссылку для загрузки следующей страницы, бесконечная прокрутка автоматически загружает новый контент при достижении нижней точки текущей страницы.
Чтобы добавить бесконечную прокрутку на WordPress-сайт, вам понадобится использовать плагин или кодирование. Ниже описаны оба варианта.
Использование плагина⁚
1. Зайдите в админ-панель своего WordPress-сайта.
2. В разделе «Плагины» выберите «Добавить новый».
3. В поисковой строке введите «Infinite Scroll» или «Бесконечная прокрутка».
4. Найдите подходящий плагин и установите его.
5; После установки активируйте плагин.
6. Настройте плагин согласно вашим требованиям и предпочтениям.
7. Сохраните изменения и обновите свой сайт.
Кодирование⁚
1. Перейдите в админ-панель и выберите раздел "Внешний вид".
2. В меню выберите "Редактор темы".
3. Вам нужно найти файл functions.php вашей темы. Если вы не уверены, какой файл редактировать, обратитесь к документации вашей темы или разработчику.
4; Откройте файл functions.php и добавьте следующий код⁚
«`php
function theme_name_infinite_scroll_init {
add_theme_support( 'infinite-scroll', array(
'type' => 'scroll',
'container' => 'content',
'footer' => 'page',
'wrapper' => false,
'posts_per_page' => get_option( 'posts_per_page' ),
) );
}
add_action( 'init', 'theme_name_infinite_scroll_init' );
«`
5. Сохраните изменения.
После добавления кода или установки плагина, ваш сайт будет иметь бесконечную прокрутку. Обязательно проверьте, как она работает на вашем сайте и убедитесь, что все элементы загружаются правильно.
Бесконечная прокрутка может быть полезным дополнением к вашему WordPress-сайту, позволяя посетителям получать контент без необходимости загружать каждую страницу вручную. Помните, что выбор плагина или кодирования зависит от ваших предпочтений и опыта в работе с WordPress.
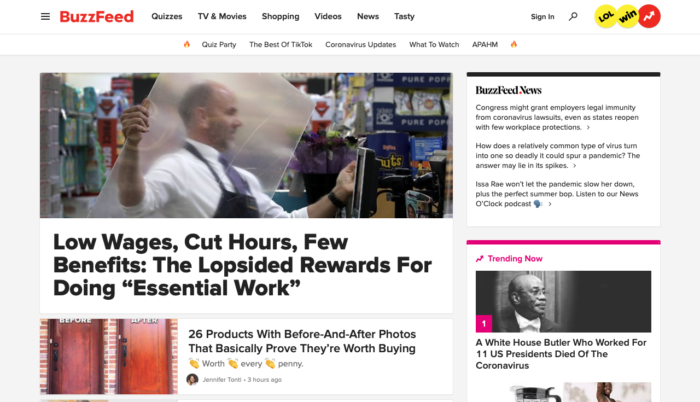
При использовании бесконечной прокрутки новый контент автоматически загружается, когда пользователь достигает нижней части сайта. В результате получается "бесконечный" поток контента.

Бесконечная прокрутка предоставляет пользователю сайта больше контента без необходимости нажимать на кнопку "читать дальше" или переходить по ссылкам на другие страницы. Это позволяет пользователям появляться на сайте в течение более длительного периода времени, что повышает приверженность общественности.
Однако бесконечная прокрутка подходит не для каждого сайта. Например, интернет-магазины, использование которых затрудняет покупателям поиск товаров.
Как добавить бесконечную прокрутку на WordPress-сайт
Ниже вы найдете три способа добавления бесконечной прокрутки в WordPress
1. бесконечная прокрутка плагина
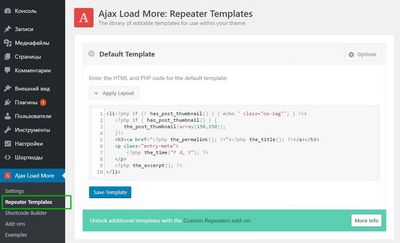
Один из самых простых способов добавить бесконечную прокрутку на ваш сайт WordPress — использовать специальную добавку. Мы рекомендуем дополнительно использовать Ajax-загрузку.

Это позволяет добавить бесконечную прокрутку для замедления загрузки записей, страниц и комментариев.
ADD -ON позволяет настроить соответствующие параметры WordPress на основе различных типов контента. Он также позволяет добавлять собственный код CSS.

Кроме того, ADD-on включает в себя программу создания коротких кодов для быстрого изменения страниц и регистрации из контент-процессора. Другой особенностью этого ADD -ON являются стандарты свободного поля.

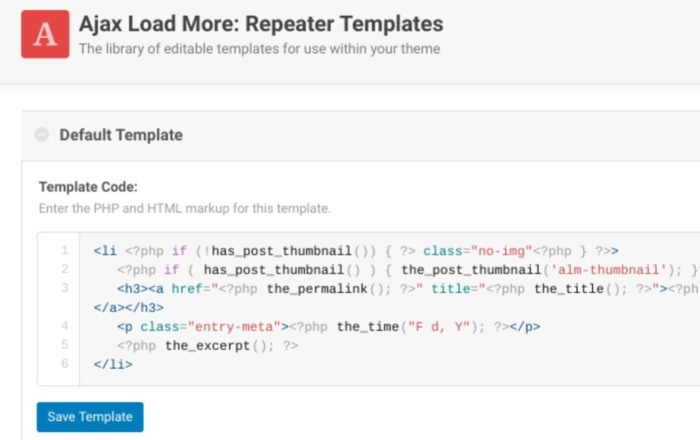
Вы можете создавать собственные стандарты и оформлять свои работы на HTML и PHP в виде короткого кода. Вы также можете одновременно подключить несколько случаев дополнительных AJAX-загрузок к записям, страницам или стандартам. Для получения дополнительной информации см. документацию и страницы поддержки Ajax Load.
2. темы дизайна, построенные на бесконечной прокрутке.
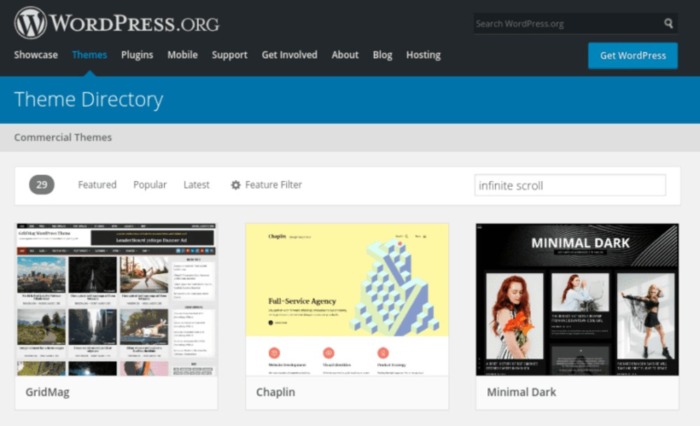
Вы также можете использовать темы оформления, уже встроенные в Endless Scrolls.
Существует ряд проблем с этой функцией, в том числе Он может быть отображен в директории WordPress.

Неограниченная прокрутка доступна в основном в платных изданиях. Однако есть темы дизайна, которые предлагают эту функцию бесплатно. Например, минимальная темнота.
Для активации бесконечной прокрутки установки темы перейдите в меню Внешний вид> Настроить> Настройки темы> Параметры пейджинга.

3. добавление ручного кода на сайт.
Третий способ применения бесконечной прокатки — это ручное добавление кода на ваш сайт WordPress. Для этого необходимо сначала включить функциональность в файле functions.php вашей темы дизайна. Для этого добавьте следующий код в файл functions.php
Далее необходимо настроить параметры экрана. Это часть кода, отвечающая за загрузку содержимого в цикл бесконечной прокрутки.
Чтобы записи всегда загружались, добавьте функцию mytheme_infite_scroll_init в functions.php: mytheme_infite_scroll_init.
Если это не сработает, вам нужно будет изменить тему оформления. Дело в том, что устаревшие версии WordPress могут вообще не поддерживать неограниченную прокрутку.
Заключение
Неограниченная прокрутка подходит не для всех сайтов. Однако есть несколько сайтов, где он может улучшить опыт использования и повысить приверженность общественности.




